DHL Group
Redesign des CO₂ Emission Dashboard
In Zusammenarbeit mit DHL war ich verantwortlich für das Redesign des GoGreen Dashboards für die Top 600 Kunden des Konzerns. Das Dashboard für B2B-Kunden wurde erstmals im April 2023 auf der Messe „The Era of Sustainable Logistics“ in Valencia vorgestellt.
UI/UX Design
Strategie
Beratung
Challenge
Ich stand vor der Herausforderung, ein bereits technisch erstelltes Dashboard mit Microsoft Power BI so ansprechend, intuitiv und benutzerfreundlich wie möglich zu gestalten. Da das Dashboard nicht nativ programmiert war, waren meine Gestaltungsmöglichkeiten stark eingeschränkt. Außerdem musste ich mich schnell in die neue Thematik einarbeiten, da die Zeit knapp war, das Budget eng und das Tool zwei Wochen vor dem Launch intern getestet werden musste.
Approach
Durch meine Hands-on-Mentalität war ich in der Lage, schnell zu handeln und die Methoden anzuwenden, die für das Projekt am besten geeignet waren.
- Ein möglichst gutes Gesamtbild der Lage verschaffen und viele Fragen stellen. Ein bewährtes Mittel hierfür ist ein Fragenkatalog. Mir ist es am liebsten diesen Fragenkatalog in einem offenen und ehrlichem Gespräch zu besprechen.
- Einen Workshop mit dem Entwickler vereinbaren. Hierzu habe ich einen Termin beim Entwickler angefragt, indem wir zwei Stunden per Screensharing die Power BI Plattform analysiert haben. Dies war die perfekte Gelegenheit für mich detailliertere Fragen zur technischen Umsetzung sowie zu seinen Deadlines stellen zu können.
- Mein Vorschlag beim Kunden: Komponentenbasiertes Arbeiten, Analyse aller wiederkehrenden Komponenten, typografische Optimierungen, die Gestaltung von aussagekräftigen Diagrammen, 4 von 15 durchdesignten 'SOLL Layout', Erstellung der Wireframes für die restlichen Layouts, ein benutzerfreundliches Menü sowie die Konsolidierung von Inhalten und Textgestaltung.
Hierbei ist zu beachten, dass der Entwickler bestrebt sein sollte, mit Power BI so nah wie möglich an dieses ‚SOLL Layout‘ heranzukommen.
Research und Konsolidierung der Informationen
Bevor ich mich in Figma vertiefe und meiner Leidenschaft folge, habe ich zuerst recherchiert und alle Informationen in Figma gesammelt.
In diesem Screenshot wird ein kleiner Ausschnitt der gesammelten Daten dargestellt.
Wireframes
Erstellung von einfachen Wireframes, die dem Entwickler die Positionierung der UI-Elemente und Diagrammarten darstellen soll.
Design Evolution
Ich habe die visuelle Identität der DHL Group auf das Dashboard erweitert, um sicherzustellen, dass es ein konsistentes Erscheinungsbild aufweist, das mit der Marke harmoniert.
Der IST Zustand
Beim ersten Blick auf das Dashboard fallen sofort einige Schwächen ins Auge. Das Dashboard ist schwer zu durchblicken, da klare Hierarchien und visuelle Indikatoren fehlen. Die Benennungen in der Navigation sind oft zu lang und wenig erkennbar, was die Orientierung erschwert. Filtermöglichkeiten sind regelrecht versteckt und schwer zu finden. Zudem fehlt es an einer klaren Markenidentität, was ein einheitliches Erscheinungsbild verhindert. Insgesamt wirkt das Design unübersichtlich und wenig ästhetisch. Es gibt zahlreiche weitere Mängel, die einer dringenden Verbesserung bedürfen.
Das Screenshot stellt die Seite dar, die der Nutzer als erstes sieht, nachdem man sich angeldet hat.
Der SOLL Zustand
Eine Liste einiger Optimierungen
- Kopfzeile mit relevanten Informationen
- Zeitfilter
- Marken- oder Unternehmenslogo
- Filteroption
- Onboarding
- Navigationsguide
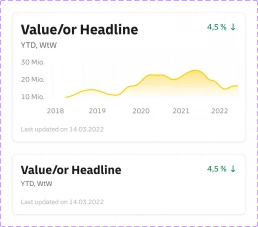
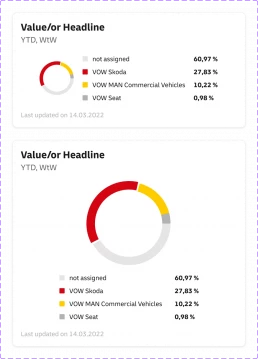
- Zusammengefasste Headlines
- Chartverlauf
- Trend Indicator
- Vereinfachte Menüoptionen
- Subheadline
- Tooltips
- Menü-Badge
- Hilfesektion & Glossar
- Copywriting und letzte Aktualisierung
- Rechtlicher Hinweis: Disclaimer
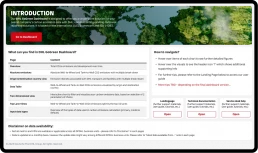
Einführung und Onboarding
Die Einführung und das Onboarding sollen dem User die neuen Funktionen möglichst unkompliziert darstellen. Eine animierte bzw. funktionale Möglichkeit für das Onboarding gab es nicht. Hier war die pragmatische Lösung ein Screenshot zu nehmen und dort die neuen Funktionen abzubilden.
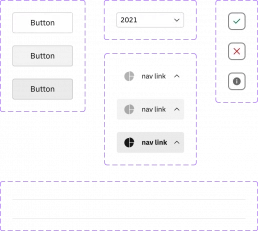
Components & Variables
Ich habe mich daran gewöhnt, stets mit responsiven Komponenten und Variablen zu arbeiten, um spätere Anpassungen und Änderungen effizienter durchführen zu können. Anders ausgedrückt, strukturiertes Arbeiten ist für mich selbstverständlich.